
Cara Membuat Widget Popular Post Keren Efek Zoom Dan Spining Dengan CSS | Hay sobat apa kabar kalian semua ? Kali ini Acep-Computer akan meng-share tutorial seputar blog. Tutorial kali ini adalah Cara Membuat Widget Popular Post Keren Efek Zoom Dan Spining Dengan CSS. Pasti di blog sobat sudah ada widget yang namanya "Popular Post" bukan ? Ya, Kemungkinan besar widget ini dipasang oleh para blogger. Tapi, tahukan anda kalau widget ini bisa kita edit dengan sesuka hati ? Emp... Mungkin ada dari anda yang belum mengetahuinya dan mungkin saja ada yang sudah tahu dengan tutorial ini.
Nah bagi anda yang belum tahu, Widget ini mempunyai tampilan yang sangat joss dan lebih responsive dengan efek hovernya yaitu spinning dan zooming. Spinning dan Zooming adalah efek animasi gambar berputar dan membesar ketika kita mengarahkan kursor kita ke widget popularpost ini. Cukup keren bukan ? Untuk demonya, anda bisa melihat di blog saya ini di bagian sidebarnya.
Nah, tertarik untuk memasang popular post efek spinning dan zooming ke blog anda ? Silahkan anda ikuti cara dibawah ini dengan baik dan benar :
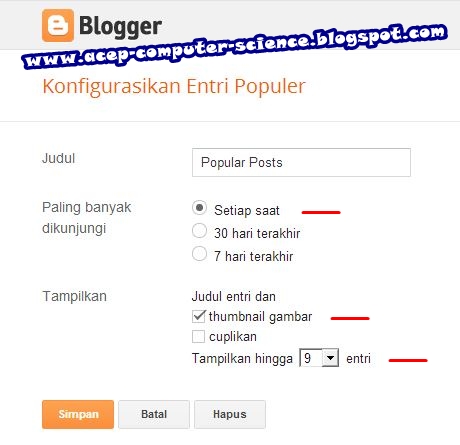
Pastikan sebelum anda memasang widget ini, anda harus punya terlebih dahulu widget popular post bawaan bloggernya. Jika anda belum punya, masuk blogger - tata letak - tambah gadget - pilih popular post. Dan settingannya harus seperti gambar dibawah ini

1. Buka blogger
2. Masuk ke Template centang / ceklis Expand Widget Template
3. Lalu sobat taruh kode dibawah ini tepat diatas kode ]]></b:skin>
Jika tidak ada tinggal ganti angka PopularPost1 dengan angka 2 atau 3 atau 4 dan seterusnya.
5. Ganti semua kode diatas dengan kode dibawah ini :
Demikian tutorial Cara Membuat Widget Popular Post Keren Efek Zoom Dan Spining Dengan CSS dari saya, semoga tutorial diatas bisa bermanfaat bagi kita semua. Jika tutorial diatas tidak work, maka anda harus memberitahu saya lewat kolom komentar dibawah ini.
TAGS :
Popular Post | Widget Popular Post | Cara Membuat Popular Post | Cara Membuat Widget Popular Post Keren | Tutorial Membuat Popular Post | Popular Post Keren | Popular Post Keren Dengan CSS | Cara Membuat Popular Post Dengan CSS | Cara Membuat Popular Post Efek Hover | Cara Membuat Popular Post Efek Zooming dan Spinning | Cara Membuat Popular Post Efek Spy
.popular-posts .item-thumbnail {4. Selanjutnya cari kode ini :
float:left;
}
.popular-posts ul {
padding-left:10px;
}
.popular-posts ul li {
list-style-image: none;
list-style-type: none;
display:inline;
}
.popular-posts ul li img {
padding:0px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
border: 2px solid #CCC; }
.popular-posts ul li img:hover {
border:2px solid #ccc;
-moz-transform: scale(1.3) rotate(-360deg);
-webkit-transform: scale(1.3) rotate(-360deg);
-o-transform: scale(1.3) rotate(-360deg);
-ms-transform: scale(1.2) rotate(-360deg);
transform: scale(1.3) rotate(-360deg);
}
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/>
Jika tidak ada tinggal ganti angka PopularPost1 dengan angka 2 atau 3 atau 4 dan seterusnya.
5. Ganti semua kode diatas dengan kode dibawah ini :
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>6. Save template anda dan lihat widget popular post yang tampilannya lebih responsive dan lebih joss...!!
<b:includable id='main'> <b:if cond='data:title'><h2><data:title/></h2></b:if> <div class='widget-content popular-posts'> <ul> <b:loop values='data:posts' var='post'> <li> <b:if cond='data:showThumbnails == "false"'> <b:if cond='data:showSnippets == "false"'> <!-- (1) No snippet/thumbnail --> <a expr:href='data:post.href'><data:post.title/></a> <b:else/> <!-- (2) Show only snippets --> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> <div class='item-snippet'><data:post.snippet/></div> </b:if> <b:else/> <b:if cond='data:showSnippets == "false"'> <!-- (3) Show only thumbnails --> <div class='item-thumbnail-only'> <div class='item-thumbnail'> <a expr:href='data:post.href' expr:title='data:post.title'> <b:if cond='data:post.thumbnail'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> <b:else/> <img alt='' border='0' expr:height='data:thumbnailSize' expr:width='data:thumbnailSize' src='http://www.freetradeireland.ie/site/images/no-image.gif'/> </b:if> </a> </div> </div> <b:else/> <!-- (4) Show snippets and thumbnails --> <div class='item-content'> <b:if cond='data:post.thumbnail'> <div class='item-thumbnail'> <a expr:href='data:post.href' target='_blank'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> </a> </div> </b:if> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> <div class='item-snippet'><data:post.snippet/></div> </div> <div style='clear: both;'/> </b:if> </b:if> </li> </b:loop> </ul> <b:include name='quickedit'/> </div> </b:includable>
</b:widget>
Demikian tutorial Cara Membuat Widget Popular Post Keren Efek Zoom Dan Spining Dengan CSS dari saya, semoga tutorial diatas bisa bermanfaat bagi kita semua. Jika tutorial diatas tidak work, maka anda harus memberitahu saya lewat kolom komentar dibawah ini.
TAGS :
Popular Post | Widget Popular Post | Cara Membuat Popular Post | Cara Membuat Widget Popular Post Keren | Tutorial Membuat Popular Post | Popular Post Keren | Popular Post Keren Dengan CSS | Cara Membuat Popular Post Dengan CSS | Cara Membuat Popular Post Efek Hover | Cara Membuat Popular Post Efek Zooming dan Spinning | Cara Membuat Popular Post Efek Spy

0 komentar:
Posting Komentar